Optimize Visual Studio Code

Optimizing Visual Studio code involves periodic cleanup, removing extensions not needed, running whatever is needed and other tips. This should dramatically improve Code startup and editing performance. Read on…
What to look for when selecting an extension
- Is the feature available in VS Code already? VS Code updates may have the features provided in some extensions.
- Does the extension have the features I need? The extension should have the right amount of features I need (not too may or too less).
- Is the extension loaded as required and time it takes to load? Refer Activation Events and times in Extension Stats under “Developer: Startup Performance”
- Are resources optimized? Analyze the extension to check package, scripts etc.. You can google for the same if unfamiliar with extension analysis.
- Were any performance issues resolved for this extension recently?
- Is it actively maintained?
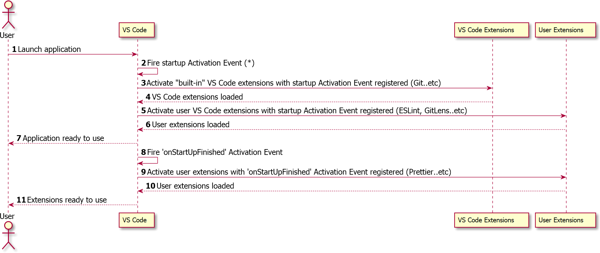
Activation events

How to audit performance
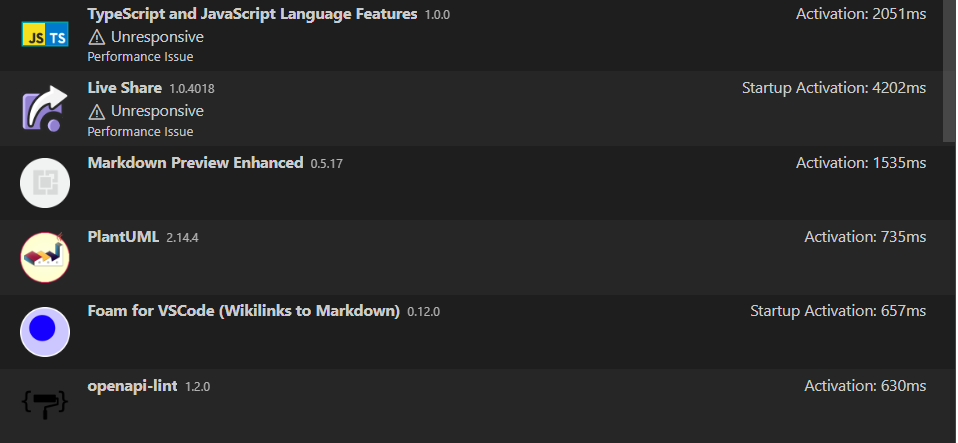
Start Code as follows and run Developer: Show Running Extensions command to get the basic stats about the running extensions. Unresponsive extensions can be straightaway disabled if not required. It sorts the extensions from longest to shortest activation time. The time is titled “Startup Activation” if the extension is loaded on startup. You should run this multiple times to reduce the effect of cold and warm startup times.
code --inspect-extensions=9993
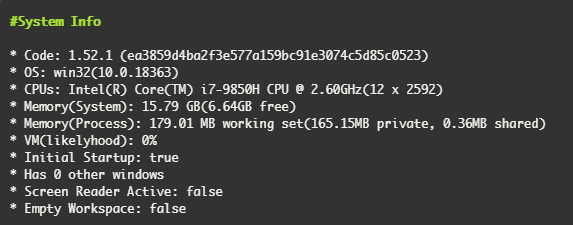
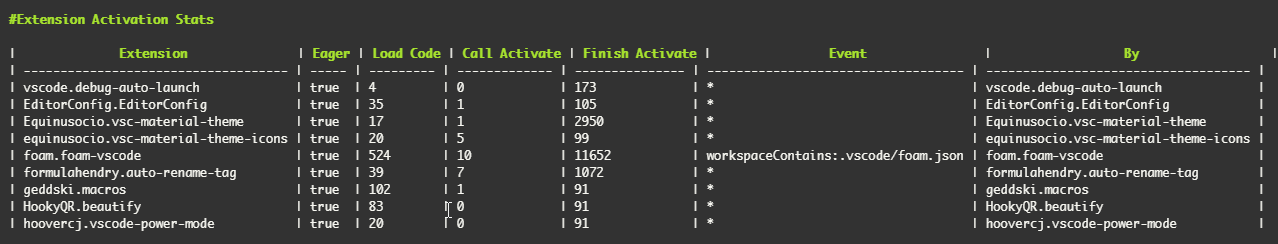
Run Developer: Startup Performance command - this shows topics like system info, performance marks, extension activation stats, loader stats for modules, and more. The results are specific to the current project and any open files when you execute the command.

Extension Activation Stats section details the performance of the extensions. A god idea is to focus on extensions with the longest times and disable as needed e.g: foam extension takes long in the example below.

General Performance Tips
Upgrade to a 64-bit OS
Startup settings - disable all
- Workbench › Editor: Restore View State
- Files: Restore Undo Stack
- Workbench: Startup Editor
Editing performance - disable all
- Minimap
- Word wrap
- CodeLens
- Format on Save
- Format on Paste
Other performance
Telemetry: Enable Telemetry Does not improve performance but for security purposes.
Search: Exclude
"search.exclude": { "**/node_modules": true, "**/bower_components": true, "**/temp": true, "**/env": true, "**/venv": true },Files: Watcher Exclude
"files.watcherExclude": { "**/.git/objects/**": true, "**/.git/subtree-cache/**": true, "**/node_modules/**": true, "**/env/**": true, "**/venv/**": true, "env-*": true },Files: Exclude
"files.exclude": { "**/.archive": true, "**/.git": true, "**/.svn": true, "**/.hg": true, "**/CVS": true, "**/temp/**": true, "**/.classpath": true, "**/.project": true, "**/.settings": true, "**/.factorypath": true, "**/.DS_Store": true, "**/.vscode": true, "**/__pycache__": true, "**/.pytest_cache": true, "**/node_modules": true, "venv": true, "*.sublime-*": true, "env*": true },
Disable extensions for a workspace or via command line
code --disable-extensionsCreate extension sets e.g (Java, Python etc..) and load them as required.
code --extensions-dir <dir>Clean cache periodically i.e. Folders under C:<username>
- Cache
- CachedDate
- CachedExtensions
- Code Cache
Troubleshooting performance issues
Experiencing slowness or a blank screen
code --disable-gpuTo set this permanently:
- Run the **Preferences: Configure Runtime Arguments** command. - Add `"disable-hardware-acceleration": true` in the opened argv.json. - Restart VS Code.Installation appears to be corrupt with Unsupported message Reinstall VS Code.
More Stuff
Tags: productivity, code, vscode